Uni-App项目基本配置和简单案例
目录
项目基本结构
- pages: 业务页面文件存放的目录
- index
- index.vue:index页面
- index
- static:
- unpackage:非工程代码,一般存放运行或发行的编译结果
- index.html:h5端页面
- main.js:vue初始化入口文件
- App.vue:配置app全局样式,监听应用生命周期
- pages.json:配置页面路由,导航栏,taBar等页面类信息
- manifest.json:配置appid,应用名称,logo,版本等打包信息
- uni.scss: uni-app内置的常用样式变量
案例
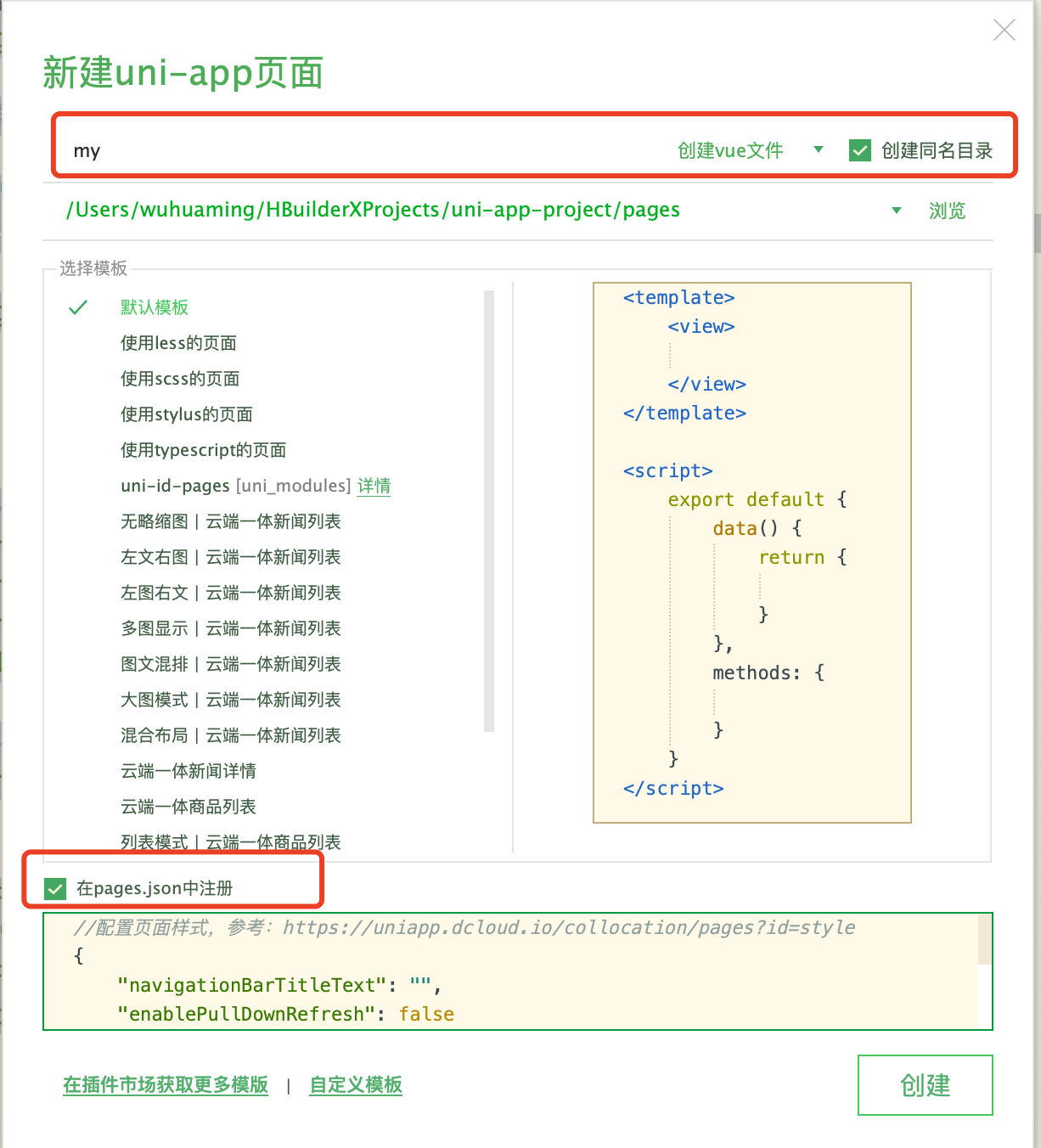
添加页面my.vue
在pages目录上右击,新建页面

在my.vue文件中输入内容:
<template>
<view>
<h1 style="text-align: center;">我的主页</h1>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}// 页面路由对象
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "我的"
}
}
],
"globalStyle": {// 全局样式
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#27BA9B",
"backgroundColor": "#F8F8F8"
},
"tabBar": {// 底部导航栏相关配置
"selectedColor": "#27BA9B",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabs/home_default.png",
"selectedIconPath": "static/tabs/home_selected.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabs/user_default.png",
"selectedIconPath": "static/tabs/user_selected.png"
}
]
},
"uniIdRouter": {}
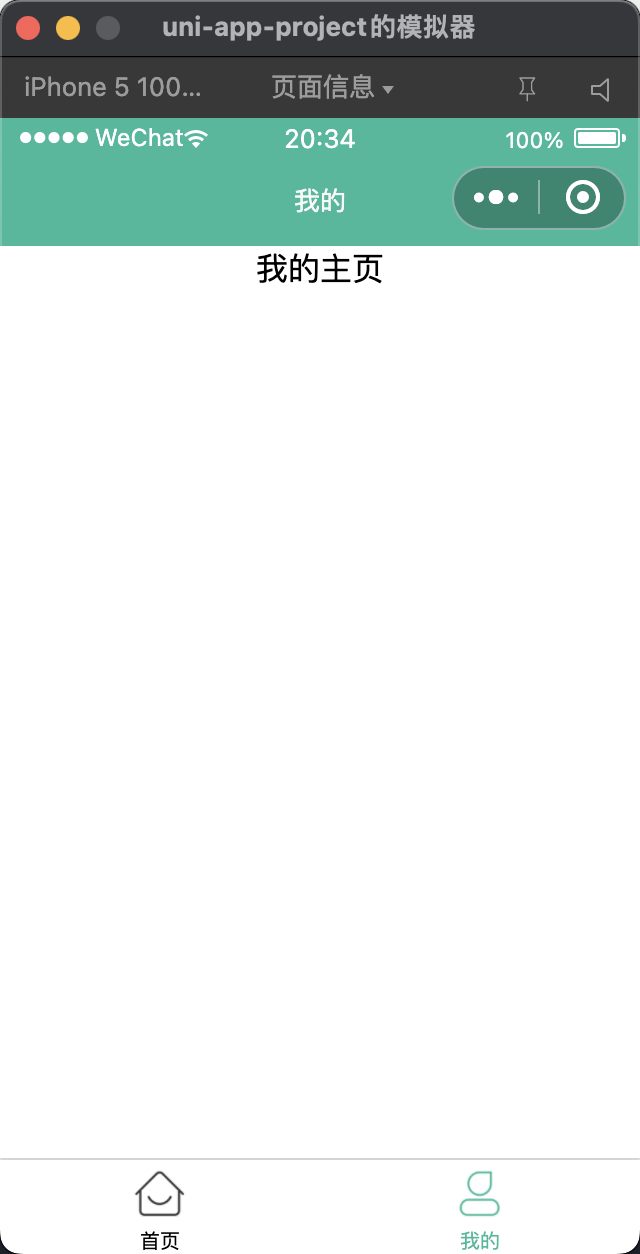
}效果图

uni-app和原生小程序开发的区别
- 属性绑定:src = “{{url}}”-> :src=“url”
- 事件绑定:bindtap=“eventName” -> @tap=“eventName()”
- 支持vue常用指令如:v-for; v-if; v-show; v-model 等
调用接口能力,建议将前缀wx改为uni,uni支持多端
轮播图案例
在首页编写轮播图代码
<template>
<!-- https://uniapp.dcloud.net.cn/component/swiper.html# 官网地址 -->
<swiper class="banner" indicator-dots circular :autoplay= "true" >
<swiper-item v-for=" item in pictures" :key="item.id">
<image :src="item.url"></image>
</swiper-item>
</swiper>
</template>
<script>
export default {
data() {
return {
title: 'My First uni-app project',
pictures: [
{id: 1, url: "https://ts1.cn.mm.bing.net/th/id/R-C.5a49085e4afe4261c8994e7b2ad91842?rik=VxQQBSuFk%2f%2ftaA&riu=http%3a%2f%2fimg.pconline.com.cn%2fimages%2fbbs4%2f200810%2f17%2f1224206085128.jpg&ehk=QaHcMJfNlSmAGrzRh6DkCiRkBlEs9J5Tw95WfADpO9E%3d&risl=&pid=ImgRaw&r=0"},
{id: 2, url: "https://ts1.cn.mm.bing.net/th/id/R-C.66d7b796377883a92aad65b283ef1f84?rik=sQ%2fKoYAcr%2bOwsw&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140305%2f1-140305131415.jpg&ehk=Hxl%2fQ9pbEiuuybrGWTEPJOhvrFK9C3vyCcWicooXfNE%3d&risl=&pid=ImgRaw&r=0"},
{id: 3, url: "https://ts1.cn.mm.bing.net/th/id/R-C.df4462fabf18edd07195679a5f8a37e5?rik=FnNvr9jWWjHCVQ&riu=http%3a%2f%2fseopic.699pic.com%2fphoto%2f50059%2f8720.jpg_wh1200.jpg&ehk=ofb4q76uCls2S07aIlc8%2bab3H5zwrmj%2bhqiZ%2fyw3Ghw%3d&risl=&pid=ImgRaw&r=0"},
{id: 4, url: "https://i.hexuexiao.cn/up/f8/98/9d/6d56fbebd24177355962e92cc59d98f8.jpg.source.jpg"},
{id: 5, url: "https://ts1.cn.mm.bing.net/th/id/R-C.eec02321ea106169d757f427b98b358d?rik=%2bgK43uKTPrZbCw&riu=http%3a%2f%2f00.minipic.eastday.com%2f20170823%2f20170823152907_d41d8cd98f00b204e9800998ecf8427e_4.jpeg&ehk=FsISayQ5Gjp%2boHXA8OW7nhrZdn2JEzUKk3lfW%2br0P70%3d&risl=&pid=ImgRaw&r=0"},
]
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.banner
.banner image {
width: 750px;
height: 430px;
}
</style>效果图
